The Best Tools To Get Page Speed Insights
You don’t need to be a technical whizz-kid to use available page speed tools to find out how fast your website pages load is. You only have to have tried to load a slow website once on your Internet travels to know that you have no patience for it. The back button is right there….
Written by Angela
Last updated February 27, 2025 • First published January 8, 2020

You don’t need to be a technical whizz-kid to use available page speed tools to find out how fast your website pages load is. You only have to have tried to load a slow website once on your Internet travels to know that you have no patience for it. The back button is right there. And we know you’ve used it faster than you can say �?no love for lollygagging’.
But you know what? That means your customers have used it too. And probably on your site.
On the road, speed kills. On the Internet? The exact opposite is true: lack of speed kills.
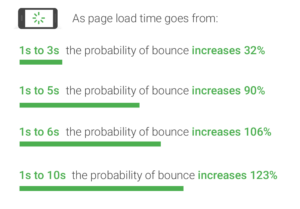
If you’ve read anything on the topic of page speed, you’ll be familiar with the following facts and stats regarding page speed, direct from Google, but they are worth repeating.

Source: ThinkWithGoogle
Yep. Website page speed matters. Really, really matters. (Click here for a definition of page speed/page load time if you’re not entirely sure what why it really, really matters. No judgment.)
LIKE WHAT YOU’RE READING?
If these articles are helpful,
imagine what our team
can do for you!


More Traffic. Leads. Business.
I want to show you how SEO can grow your business in ways you haven’t seen before.
More Traffic. Leads. Growth.

I want to show you how SEO can grow your business in ways you haven’t seen before.
Which now begs a few questions:
- How fast do your web pages load?
- Does your page speed measure up to the lightning-fast industry standards and best practices for 2021?
- And, importantly, how can you find out? What are the best page speed tools to use and help fix any issues?
Okay. We’ll stop throwing questions at you faster than the speediest web page you’ve ever come across. Breathe. We’ve got your back.
Read on to find answers to all the above questions, including our top 3 “page speed tools” for 2021 to get your web pages loading fast, faster, fastest.
Where Do I Find My Website’s/Web Pages Load Times?
A technical SEO audit of your website will uncover your website’s weakness and give you a good overview of what needs to be addressed, including your page speed. We’ll also give you our 10 best page speed tools further down in this article. But to get you out of the starting block, faster than your competitors can say “byte me,” here are a few quick page speed tools you can use to discover your website’s load times right here, right now.
Measure Your Desktop Page Speed
Google’s PageSpeed Insights tool measures your page load time on both Mobile and Desktop and spits out a percentage-based score, which is then broken down into the number of seconds it takes to a variety of metrics (such as First Contentful Paint, Speed Index, Time to Interactive, First Meaningful Paint, etc.)
Another excellent, quick and easy tool is WebPageTest, an industry favorite that collects your speed results from real browsers, running common operating systems, in a specific location set by you. WebPageTest shows you, in seconds, your overall page load time, time to the first byte, time to first contentful paint, speed index, and other metrics.
Measure Your Mobile Page Speed
The quickest, easiest way to test your mobile load time is to use Google’s own, lightning-fast tool, called Test My Site. They will give you an exact time, in seconds, that it takes for your site to load.
All of these provide a broad overview of where you’re at speed wise. And all of these couldn’t be simpler to use: plug your website URL into the space provided and hit �?Analyze’, �?Start Test’, �?Shame Me’, �?Show Me the Horror’ or whatever the button on your chosen tool is named.
If the result is bad, don’t despair, though. You’re checking now and that’s all that matters. Knowledge is power. Or speed in this case.
Does My Page Speed Measure Up to Industry Standards?
Now that you know how fast, or slow, your web pages are currently loading, it’s time to measure your game (or shame!) against industry standards.
Towards the end of last year (2019) Brian Dean at Backlinko (who is a whizz at all things web, technical, and SEO-related) released an updated version of a study in which he analyzed 5.2 million desktop and mobile sites to get the current industry standards for page speed.
He got a lot (A LOT) of data, and it’s worth reading through if you have time. But in the interests of speed (which is, after all, what you’re here for) the key takeaways can be boiled down to this:
In the study, the average perceived page load time, or the average Speed Index (i.e., the average time at which visible parts of the page are displayed), is:
- 4.7 seconds on desktop; and
- 11.4 seconds on mobile.
- Google’s best practice? Under 3 seconds.
The average TTFB (time to first byte – i.e., the time between when a web user navigates to a webpage and when that page starts to render or show itself) is:
- 1.286 seconds on desktop; and
- 2.594 seconds on mobile.
- Google’s best practice? Under 200 ms (0.2s) for server response time.
How does your page speed stack up against these numbers? To get a fuller picture, and to better answer this question, it’s time to use one of our top three tools to get some real insight into what’s going on, and wrong, with your page speed; and to improve your page speed for 2021.
Our Top 3 Page Speed Tools to Improve Web Page Performance in 2021
We could go with our top 10 tools to get page speed insights and help you speed up for 2021. But again, in the interests of speed (which, again, is what you’re here for), we’re going to cut to the chase and offer up our three favorite, most robust, feature-heavy (and user-friendly) page speed tools to get you the usable insights you need to improve your page speed for 2021.
1. GTmetrix.com
It is a truth universally acknowledged, by those in the know at any rate, that GTmetrix should be your first port of call when it comes to page speed testing and insights. This go-to:
- Is free,
- Is super easy to use – just insert your URL in the can’t-miss-it space provided, and hit the blue “Test Your Site” button alongside,
- Offers a thorough check of your web page speed,
- Gives a detailed report, which
- Generates scores for the web page performance in question,
- Provides recommendations to improve all pages tested, and
- It is super straightforward, easy to read and easy to glean usable information from.
Favorite Page Speed Insight Features
- GTmetrix allows you to test your website in different countries, as well as browsers.
- It offers a playback feature where you can literally watch your web page loads on video.
- Page speed numbers are given to you with context (your fully loaded time is compared to the overall Internet average of 6.7 seconds, for example), so that you can see exactly how you’re faring compared to the rest of the internet and your competitors.
- It allows you to check your web pages on various simulated devices.
- It provides an easy-to-understand, overall summary of key performance indicators, BUT,
- It will also break those down allowing you to make a list of actionable items by a particular issue.
- Scores are broken down by type, meaning if you aren’t overly familiar with web development, you can still determine exactly where issues are coming from (HTML, CSS, Javascript, or server environment, for example), then go from there. (If that means calling in the experts, because, really, who has time for DIY, then do so. Plus the experts will fix things much faster, making you speedier, quicker. If you think that sounds like we’ve had too much coffee, you could be right. Doesn’t’ make us any slower though.)
Our Verdict
Try GTmetrix first. Then, if you find you need something more, or something different, you can try one of the other page speed tools.
2. Pingdom
In their own words, Pingdom is a Website Speed Test designed “to help you analyze your website load speed” and make your site faster “by identifying what about a webpage is fast, slow, too big, and so on.”
Favorite Page Speed Insight Features
- Pingdom will examine all parts of a web page.
- It allows you to test your web pages from multiple locations, which means you can see how your pages are loading all around the world. (Tip: test using the location closest to your geographic user base. Captain Obvious? Maybe, but you’d be surprised how many people forget to change the testing location.)
- Pingdom provides a performance overview which is graded on a scale of 1-100 for easy-to-understand results telling you how you’re doing. In this, it reveals your page speed load time, page size, and requests.
- It also offers up performance insights as a list of specific issues to address, leaving you in no doubt as to where things are going wrong, along with very specific, useful, easy-to-understand suggestions for what to do about them to improve your page speed.
- The waterfall chart report design is definitely one of the easier to read among the myriad web page speed testing tools on the internet, with data broken down in a way that makes it easier to dig deeper.
Our Verdict
We love that Pingdom recognizes that page speed tools such as these will be used by both novices and experts, and have designed a tool that works for both, depending on how much digging (and extra clicking) the user wants to do. This means it’s easy to use, but also offers web-developer-worthy insights.
3. Google PageSpeed Insights
Given that Google rules the world (wide web), using their own PageSpeed Insights tool is a bit of a no-brainer.
In short, this open-source performance testing tool evaluates and analyzes the web page you enter into the space provided, and then offers up suggestions to make that page faster.
Favorite PageSpeed Insights Features
- We really like that the PageSpeed Insights report comes as both a mobile report and a desktop report – click on the tabs at the top left corner to toggle between the two. (Note: PageSpeed Insights displays the mobile report by default.)
- The �?Opportunities’ and �?Diagnostics’ sections which come along with your report offer very specific suggestions, from the Internet giants themselves, to help you make improvements on your pages exactly where they are needed. (Note: When Google offers up suggestions to improve your web pages you take them.)
- It makes sense that if you take Google’s suggestions, you are almost guaranteed to do better in Google search.
- This tool is also incredibly easy to use and, at the risk of sounding like a grade-schooler, we really like that the results are colour-coded nicely… Why? Because without even reading the numbers/scores themselves, you can see pretty instantly whether your website is performing well or not. (Red is a glaring beacon of shame, orange a warning, green for good, etc.)
Our Verdict
While Google’s PageSpeed Insights may not offer as many features, or as much data or suggestions on how to fix problems as other page speed testing tools, the fact that it is Google trumps all. As of December 2019, Google controlled 92.71% of Search Engine Market Share Worldwide (according to GlobalStats statcounter). In other words: Google’s results matter more than other results from other page speed tools. In other words, if the Google tool is finding issues with your website performance, it would be pure folly to ignore them.
Bonus Page Speed Insights Tools
Just because we can (and because we still have too much coffee swirling around in our veins), here are three additional tools to help you turn your website from slug to sailfish.
GiftofSpeed
Why we like it:
Erm, we can’t lie. The name is just, well, such a gift. Gift of Speed. What’s not to like? More technically speaking, though, features we like include the fact that you can:
- Analyze the CSS delivery of any web page and then minimize CSS scripts for improved page speed.
- Easily test whether your web pages have Gzip compression enabled.
- Easily detect and fix images, broken links, and other files related to sluggish to website performance.
SpeedCurve
Why we like it:
Another great name, the SpeedCurve tool allows you to:
- Easily remedy website performance issues at page level.
- Measure when your most important content renders.
- Track-specific metrics including conversion rate, A/B tests, and cart size
Website Speed Test (Image Analysis Tool)
Why we like it:
It’s no secret that images which aren’t optimized or compressed for the web are one of the main culprits of sluggish page loads. The Website Speed Test Image Analysis Tool offers a quick fix to this and is one of the only image-specific tools out there. As such, it:
- Gives you a readout of each and every image on the analyzed page.
- This report tells you how large every image is and how much space you could save by compressing it a different way.
- Provides data on how many images your webpage successfully loads – and how much overall data they require.
- Provides suggestions on ways to further compress your images without sacrificing image quality.
Now that you have a variety of page speed tools to consider, and the resulting data to help you improve your page speed and overall site speed, the question is: what should I do with it?
The answer lies in knowing which site-slowing culprits to look out for in the reports generated by your chosen tool – find seven of these sneaky sloths in our previous blog entitled “Top 7 Ways to Improve Your Website Speed… Quickly”
Need Help?
With all this information at hand, there really is no excuse for a sluggish website in 2021. That said, if you’re still feeling a bit slow on the uptake when it comes to page speed and not sure how to move faster, 1st on the List can help. Fast. We offer a full range of SEO Services to help bring your website up to speed, as it were.
Call 1-877-563-0459 or email us at [email protected].
Angela
Angela Tucker has maintained the role of Lead Technical Optimizer at 1st on the List since our company was founded in 1997. She has experienced every one of Google’s algorithm updates and has the ability to review a website on a micro-level to pinpoint all the areas that could potentially be causing ranking issues. Her specific areas of expertise include Site Speed Optimization, Knowledge Graph, and Schema Markup.
Don’t miss out – get newest posts straight to your inbox!
OTHER ARTICLES WE THINK YOU’LL ENJOY
Partner With Us. Get More Leads.
Stop trying to do it all on your own – reach out to our team and we can discuss marketing strategies that are best suited for your business!
[NO HASSLE, NO PRESSURE, NO WORRIES – JUST MEANINGFUL INSIGHTS]