Design an ADA-Compliant Website That Meets Accessibility Guidelines
An accessible website isn’t just good practice—it’s essential. This article explores the importance of ADA-compliant website design, what it means for your users and your business, and how creating an inclusive online experience can improve SEO, user engagement, and legal compliance.
Written by Angela
Last updated June 16, 2025 • First published November 13, 2024

In today’s digital age, creating an ADA compliant website design that is accessible to all is more than just a recommended best practice—it’s a legal requirement under the Americans with Disabilities Act (ADA). Making sure that your website meets ADA compliance not only protects your business from potential lawsuits but also improves the user experience for a wider audience.
In this 1st on the List blog, we’ll walk through the steps to create an ADA compliant website design that aligns with the Web Content Accessibility Guidelines (WCAG) while still using strategies that promote inclusivity for all people with disabilities.
ADA Compliant Website Design – Key Findings
- ADA Compliance is Mandatory: Websites must be accessible to people with disabilities to avoid legal risks.
- Improves User Experience: Accessibility benefits all users, including those with disabilities and mobile users.
- Boosts SEO: Practices like alt text and transcripts enhance both accessibility and search engine rankings.
- Continuous Process: Regular testing and feedback are essential for maintaining long-term compliance.
What is ADA Compliance?
The goal of ADA compliance is simple: to make sure that people with disabilities can access and interact with websites effectively. This includes people with visual, hearing, motor, and cognitive impairments.
The WCAG outlines the standards for ADA compliance and categorizes requirements into four core principles, known as POUR:
- Perceivable: Information and user interface components must be presented in ways that users can perceive. This means using alternatives for non-text content like images or videos.
- Operable: The user interface must be functional for all users, regardless of their device or method of interaction, such as via keyboard navigation.
- Understandable: Website content and interface should be easy to understand, without needing advanced digital knowledge.
- Robust: Content must be robust enough to be interpreted by various assistive technologies, like screen readers.
These POUR principles serve as the foundation of creating an accessible digital experience that caters to all users. According to John Slatin, co-author of Maximum Accessibility, “Designing for accessibility is not only about reaching compliance, it’s about creating an inclusive environment where every user feels valued.”

Why ADA Compliance Matters?
- Legal Obligations: The ADA requires businesses to ensure that their websites are accessible to individuals with disabilities. Non-compliance can result in costly lawsuits and penalties. Accessibility expert Lainey Feingold explains: “It’s not just about lawsuits—it’s about inclusion, equality, and user experience.” Taking the steps toward ADA compliance can protect your business from legal issues while making sure that your site is welcoming to all users.
- Expanding Your Audience: Accessible websites cater to a broader audience. A mobile-first website design also helps to improve usability for individuals with disabilities. It also improves the experience for everyone, including those with temporary impairments or people using mobile devices.
- SEO Benefits: Many ADA compliance practices align with SEO strategies. For example, adding descriptive alt text to images not only makes your content accessible to screen readers but also boosts your search engine ranking. Learn more about WCAG and SEO benefits here.
Key Practices for Creating an ADA Compliant Website Design
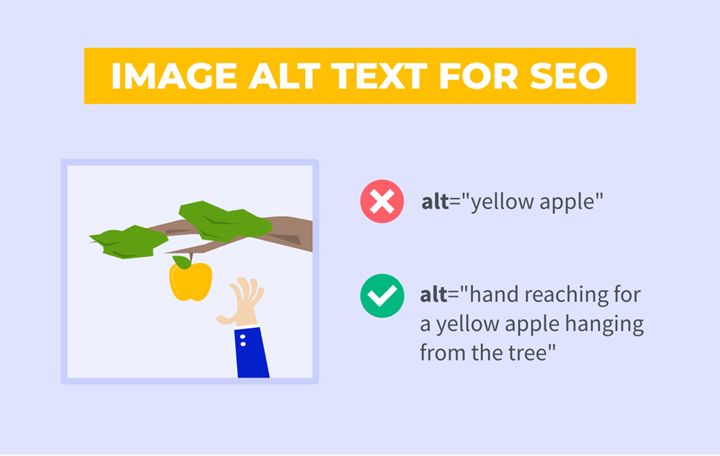
Image Alt Tags & Alt Attributes
Images are crucial to web content, but for individuals with visual impairments, they can be a barrier without proper descriptions. Adding alt text—short for alternative text—ensures that screen readers can describe the images to users.
LIKE WHAT YOU’RE READING?
If these articles are helpful,
imagine what our team
can do for you!


More Traffic. Leads. Business.
I want to show you how SEO can grow your business in ways you haven’t seen before.
More Traffic. Leads. Growth.

I want to show you how SEO can grow your business in ways you haven’t seen before.
When writing alt text, keep it concise but still descriptive. For example, instead of labelling an image as “image1,” a better approach would be something like, “A woman reading a book in a park.” This allows screen readers to share the image’s meaning to users with visual impairments.
For purely decorative images, use an empty alt attribute (alt=””) so that screen readers skip them. To get familiar with using alt tags, tools like Wave can assist you in spotting potential accessibility issues and fixing them. Check out Wave’s accessibility testing tool.

Video Captions & Transcripts
Video content is powerful but can exclude individuals who are deaf or hard of hearing. Try including closed captions and transcripts to make sure that your video content is accessible.
According to Google’s Webmaster Guidelines, transcripts also help search engines index your video content for improved SEO. Make sure your captions are synchronized with the audio and accurately represent the spoken content. Additionally, you could think about adding audio descriptions to describe important visual elements for users with visual impairments.
Amit Aggarwal, an accessibility consultant, notes: “By providing captions and transcripts, you’re not only improving accessibility but also allowing your content to reach a wider audience, including those who prefer reading.”
Accessible Online Forms
Forms are crucial to websites, but they can bring significant challenges for users with disabilities. For example, individuals relying on screen readers or keyboard navigation may need help with poorly designed forms.
Here are some tips on creating accessible forms:
- Label every element clearly using the <label> tag, making sure it’s associated with the corresponding input field.
- Error messages should provide specific guidance on how to fix mistakes, and screen readers must be able to identify these errors.
- Make sure that your forms can be navigated using just a keyboard. Many users with motor disabilities or those who use assistive technologies rely heavily on keyboard navigation. Visit this W3C Forms Tutorial to learn more about making online forms more accessible.
Keyboard Navigation
For users with motor impairments, navigating a website via a keyboard is essential. Your ADA-compliant website design needs to make sure that all parts of your website, including forms, menus, and interactive elements, are fully keyboard-accessible and follow website navigation best practices.

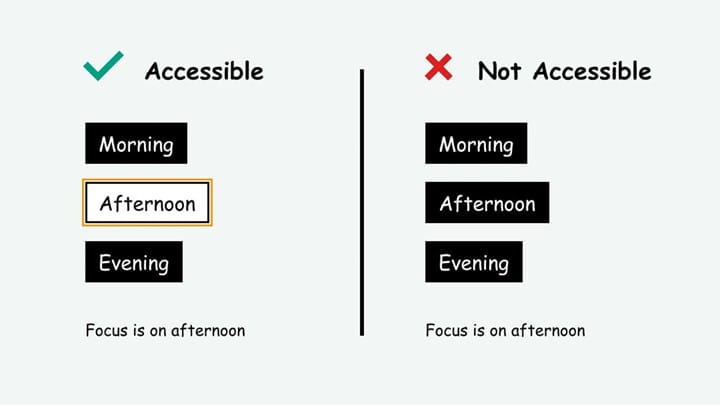
Use the TAB Key to Test Keyboard Accessibility
One way to test keyboard accessibility is to try navigating your website using only the Tab key. The tab order should follow a logical sequence, and each element should have a clear focus indicator, such as an outline or highlight, to help users know where they are on the page.
Additionally, implementing “skip to content” links allows users to bypass repetitive navigation menus and jump straight to the main content. This is particularly helpful for screen reader users who must otherwise listen to the same menu options on each page.

No Timeout Restrictions
Timeouts can be frustrating for users with cognitive or motor impairments who may need extra time to complete tasks on a website. To ensure accessibility, avoid using strict time limits unless necessary. If a timeout is required, provide users with the option to request additional time or disable the timeout entirely.
For example, many online banking sites give users a warning before their session expires, offering them the chance to extend their session with a simple click.
Contextual Links
Poorly worded or ambiguous links can confuse users, especially those relying on screen readers. Instead of using generic phrases like “click here,” write descriptive link text that tells users exactly where the link will take them.
To further enhance navigation, use ARIA landmarks to define sections of your website, making it easier for screen reader users to move between areas like the main content, footer, or sidebar.
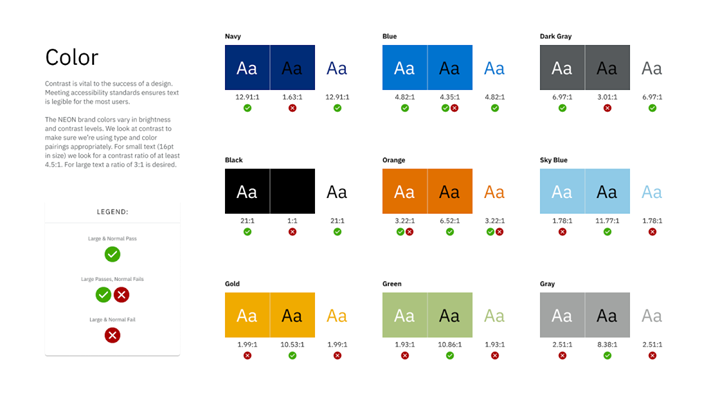
Color Contrast & Text Size
For users with visual impairments, color contrast and text size play a huge role in website accessibility. The WCAG recommends a contrast ratio of at least 4.5:1 for normal text and 3:1 for larger text.
Implementing scalable fonts using relative units like ems or percentages allows users to resize text without disrupting the page layout. This is particularly useful for users who need larger text to read comfortably. Check out the following color palette, created by Aten Design Group, that gives an idea of accessible colors.

Responsive Web Design
At 1st on the List, we design a website for SEO and to provide the best user experience possible. With users accessing websites from a variety of devices—smartphones, tablets, desktops—responsive web design is a must for accessibility. A great website structure, a fluid grid layout and the use of media queries can make sure that your site adapts to different screen sizes.
Additionally, make sure that touch targets, such as buttons or links, are large enough to be easily tapped on a mobile device. A good rule of thumb is to make buttons at least 44×44 pixels in size.
Regular Testing & User Feedback
Creating an ADA-compliant website design isn’t a one-and-done task. It requires regular testing and continuous improvement. Automated accessibility tools like Wave or Google Lighthouse can help identify potential issues, but there’s no substitute for real-world testing with users who rely on assistive technologies.
Let Us Help Make Your Website Design ADA Compliant
Accessibility isn’t just about legal compliance; it’s about embracing a broader vision of inclusivity and making sure that your website can be enjoyed by all users, regardless of their abilities. Not only does an accessible website cater to users with disabilities, but it also enhances the overall user experience and boosts your site’s SEO.
If you are struggling with how to make your website ADA compliant, ask us about our 1st on the List SEO website design services.
Give our SEO experts a call at 1-888-262-6687 or contact us online!
By following ADA guidelines and incorporating WCAG principles into your website design, you’re not just building a compliant site—you’re creating a more inclusive, user-friendly digital space for everyone.
ADA FAQ
Angela
Angela Tucker has maintained the role of Lead Technical Optimizer at 1st on the List since our company was founded in 1997. She has experienced every one of Google’s algorithm updates and has the ability to review a website on a micro-level to pinpoint all the areas that could potentially be causing ranking issues. Her specific areas of expertise include Site Speed Optimization, Knowledge Graph, and Schema Markup.
Don’t miss out – get newest posts straight to your inbox!
OTHER ARTICLES WE THINK YOU’LL ENJOY
Partner With Us. Get More Leads.
Stop trying to do it all on your own – reach out to our team and we can discuss marketing strategies that are best suited for your business!
[NO HASSLE, NO PRESSURE, NO WORRIES – JUST MEANINGFUL INSIGHTS]