Page Speed: Everything You Need to Check if Your Website Can Keep Up
When it comes to page speed load time, slow and steady does not win the race. Not when it comes to your website anyway.
In the online world, the hare wins the race and the turtle… well, he’s completely irrelevant. What we’re trying to tell you is that the faster your page speed load time, the more likely you will win the race. More specifically, page speed matters…a lot. The faster your website performs, the faster your webpages load, the better you’ll do – with Internet users, with your customers, and with search engines.
You Don’t Have 4 Seconds!
It’s a well-documented fact that most website users will only wait about four seconds – at a push – for a page to load. That’s it. Four seconds before they ditch your website and move on.
Does this sound like a severe case of impatience? Sure. But your users don’t care much to be preached at about patience. They care about finding what they want, and finding it quickly and easily. How can you make sure you deliver on this need for speed?
- Start by checking your website’s page speed load time.
- Then check how that compares to industry standards and recommended best practices.
- Then do better. We’ve made doing just that quick (obviously) and easy for you.
Read on for everything you need to know about how to improve your website page speed load time. We also include a list of our top 5 free tools to check website page speed, as well as the industry standards you need to measure up to.
What is Page Speed Load Time?
Before we move on to helping you measure your own page speed, let’s clarify exactly what page speed load time is.
Page speed, or page load time, is a measurement of the time it takes from first click to full display of the content on any specific page on your website. This is not to be confused with ‘site speed’, which measures the page speed of a sample of pages on your website.
It’s also worth mentioning here that page speed is also measured, by Google, as time to first byte (TTFB), or the measurement of time it takes for your browser to receive the first byte of information from the web server. For user experience, however, and for the purposes of this article, we will be referring to page speed as page load time.
Either way, it needs to be fast.
Why Does Page Speed Load Time Matter?
Page speed matters because Google says so. (Yes, Google is always the answer.)
Google has been saying that page speed matters for over a decade now. Way back in 2009 it launched its ‘Let’s make the web faster’ initiative. It outlined Google’s co-founder Larry Page’s vision of “browsing the web as fast as turning the pages of a magazine. Then, in 2010, Google made that vision, and improved page speed load time, an official must-have, when it proclaimed itself to be “obsessed with speed and declared site speed (and as a result, page speed) as one of the signals used by its algorithm to rank pages.
In other words, websites with pages that load fast can expect to rank higher in the SERPs than those that are sluggish. Better ranking, more visitors, more business, and better ROI.
Putting Google aside for a moment, page speed is also important to user experience. (Although user experience is important to Google, so really, we’re back at page speed is important to Google. Just saying.) If your webpages load slowly, your visitors aren’t going to stick around to watch the Internet equivalent of paint drying. Pages with a longer load time tend to have higher bounce rates, lower average time on page, and fewer conversions. Better speed, better user experience, better conversions, better business.
They had us at “Google is obsessed with speed”, if we’re honest.
How to Run a Website Page Speed Test
Now that you know what page speed load time is and why you can’t say ‘byte me’ to any suggestion that you should improve yours, let’s move on to how to run a page speed test. Spoiler alert: no stopwatch required.
Our SEO experts can run a Technical SEO Audit for you, but there are a myriad of excellent free tools on the Internet as well to help you check your website page speed load time quickly and easily. Here, we’ll outline our top 5 picks, the tools used by actual, real, live web developers, digital marketers, and IT professionals to check their clients’ website page speeds.
Top 5 Free Tools to Check Website Page Speed
1. PageSpeed Insights ~ Google
What it does: Google’s PageSpeed Insights Speed Score incorporates data from CrUX (Chrome User Experience Report) and reports on two important speed metrics: First Contentful Paint (FCP) and DOMContentLoaded (DCL). If that sounds like technical speak, only in Greek, to you, don’t be discouraged. PageSpeed Insights actually couldn’t be easier to use.
Just type in your URL, click the blue ‘ANALYZE’ on the right, and wait for the magic to happen. The report it spits out at you comes in two parts: a mobile report and a desktop report – click on the tabs at the top left corner to toggle between the two. (Note: PageSpeed Insights displays the mobile report by default because, in case you missed the memo, mobile is the future.) Each of those two reports is also then divided into two parts: a ‘Speed’ score and an ‘Optimization’ score, both scored out of 100, with 0 being, well, zero and 100 being hero. Your Speed score reveals your page speed load time – how quickly your page loads for users. Your Optimization score reveals how well your page is designed to load quickly by looking at your website code. It also offers ‘Opportunities’ and ‘Diagnostics’ sections to help you make improvements on your pages exactly where they are needed.
Why we like it: Well, duh. It’s Google. It doesn’t take a rocket scientist to tell you that you want the world’s most popular search engine to tell you if your page is loading fast enough for them and their users, and if not, where they suggest you should fix it.
Where to find it: https://developers.google.com/speed/pagespeed/insights/
Bonus Google Tools: While you’re checking out Google page speed tools, check out Google Mobile Scorecard. This super-fast, super-simple tool offers an impact assessment that:
(a) Tells you how fast or slow your site loads;
(b) Offers you custom fixes to make each page on your site faster;
(c) Allows you to enter a competitor’s website to measure their speed and thus benchmark your site speed against theirs as well as against the site speeds of industry leaders;
(d) Shows you how much more money you can make by speeding up your site by letting you evaluate the financial impact a faster site can have on your business.
2. GTMetrix
What it does: GTmetrix shows you how long it takes your page to load, the total size of the page in bytes, the number of requests that it took to load the page entirely. It will also show you exactly where and why it’s slow, thus revealing optimization opportunities for you to do better. It does all of this by spitting out two scores – PageSpeed and YSlow. PageSpeed and YSlow use two different metrics to gauge page speed load time, essentially giving you a second opinion within just one tool, and thereby painting an even more comprehensive picture of where you fall short, and how to fix it.
You can also see how your page loads on different devices, in seven different test locations around the world.
All you have to do is type your URL in and click on ‘Test your site’ for all to be revealed – graded in easy-to-understand As, Bs, Cs, Ds and shades of green, yellow, orange and red. It brings to mind that Kindergarten song ‘Green means go, yellow means slow, and red means stop’, which is honestly in keeping with their easy-to-use interface and easy-to-understand reporting.
Why we like it: Along with the whole ‘two for one’ PageSpeed/YSlow score (who doesn’t feel reassured by a second opinion?) we really like that GTMetrix gives your page speed load time numbers with a little bit of context. By clicking on the small arrow next to each number, you can see your number relative to the overall internet average for that metric. For eg., your fully loaded time may be 4.6s, but the average fully loaded time is 6.8s.
Where to find it: https://gtmetrix.com/
3. Pingdom
What it does: As with all the other testing tools for page speed load time, Pingdom is as simple as typing in your URL and clicking on a button (in this case a bright green ‘Start Test’ does the honours) to await seconds-later results. Pingdom also offers you the opportunity up front (i.e., without logging in) to set your testing server location. This allows you to choose a location closest to people in your target market, to get a relevant report of how fast your web pages are loading where people are viewing them.
The report that Pingdom spits out grades your performance on a scale of 1-100, with the corresponding A, B, C grade (again with those flashbacks to school days!). will give you a performance grade on a scale of 1-100. It also reveals your page speed load time, page size, and requests, followed by performance insights and suggestions on where and exactly how to improve your pagespeed.
Why we like it: Pingdom doesn’t over-complicate the results page – unless you want them to. What we mean by this is that the results are cleanly laid out, and easy to skim and understand at the broad overview level, with specific lists of issues you can immediately identify and address, but higher-level insights are yours for the digging. If you want to dig deep, and know what to do with your findings, Pingdom’s results data is well-organized and ripe for the clicking. This makes Pingdom a great tool to show clients as a broad overview report, and for developers to dive into deeper information on issues.
Where to find it: https://tools.pingdom.com/
4. WebPageTest
What it does: WebPageTest is not necessarily beginner friendly. It’s the Walmart-George version of testing tools to GTMetrix’s Gucci-level offering. The data, results and diagnostics presented in its reports look, admittedly, daunting and confusing. However, if you know what you’re doing, this is one smart, comprehensive tool, offering a wealth of information and options for fixing all that ails your page speed load time.
The WebPageTest report delivers your results as a series of letter grades, ranging from A to F, for each of the following:
First Byte Time
Keep-alive Enabled
Compress Transfer
Compress Images
Cache static content
Effective use of CDN (where applicable – where not applicable you’ll just see a big ‘X’)
Like we said, not particularly beginner-friendly terms, are they? But for those with the know-how all excellent information. Like the other tools in this list, though, WebPageTest will also show your overall load time, page size in bytes, FCP, number of requests needed to load the page, and more. It also gives you the option to perform up to 3 test runs, allowing you to gauge the consistency of your website’s page speed performance.
Why we like it: It may not be particularly pretty, but boy is it ever comprehensive with a multitude of custom setting testing options – you can choose your device, any number of testing locations all around the world (far more than any of the other tools), your web browser etc. And it’s smart. Starting with the fact that somebody registered the domain name “webpagetest.org” for a web page speed testing tool… It’s so obvious it’s genius.
Where to find it: https://www.webpagetest.org/
5. Varvy
What it does: Varvy is one of the simplest of all the tools on this list for measuring page speed load time. After typing in your URL and hitting the glaringly obvious blue ‘Test’ button, Varvy will, within 15 to 45 seconds, deliver a report that shows you everything you need to know on just one page.
Starting with the genius-in-its-simplicity ‘Summary’ box, Varvy outlines in the most straightforward of terms and graphs all you need to know about your page speed. Each section of the report, all contained on just that one page, is laid out and colour-coded to easily review your resources, CSS delivery, JavaScript usage, services, and page speed issues. And for each issue they offer a solution, along with additional resources to learn more and fix easily.
Why we like it: The ‘Summary’ box on the left-hand side tells you absolutely everything your page is doing right, and wrong, with just one glance. You barely even have to scroll!
Where to find it: https://varvy.com/pagespeed/
Top Sources to Measure Website Page Speed Load Time Against
Now that you’ve run the tests and know how fast your page speed load time is, you need to ask yourself the question: How does it measure up?
Well, let’s start with Google’s 3-second rule: “Make sure they [web pages] load fast, for your users. I aim for less than 2-3 secs. Google Webmaster Trends Analyst John Mueller (2016)
Be warned: this isn’t just some throwaway tweet. In a widely quoted 2017 industry benchmarks Google report, updated in 2018, Google declared their best practice for page speed load time – in bright, unmissable yellow we might add – as being under 3 seconds:

They then went on to outline the increases in probability of bounce as page load time increases as follows:

Sobering, isn’t it?
Google isn’t just trying to scare you either. There is plenty of other research to back up their assertion that only the fast survive online. Take a look at some of these statistics:
- One study by Akamai found that just a one-second delay in loading time results in:
- 16% decrease in customer satisfaction
- 11% fewer page views
- 7% loss in conversions
- Kissmetrics also reports that 47 percent of consumers expect a page to load in two seconds or less, while 40 percent of consumers will fully abandon a website that takes more than three seconds to load.
- Amazon, meanwhile, says that one second of load lag time would cost them $1.6 billion in sales each year.
- In 2016 AliExpress reported that by reducing load time for their pages by 36% they then recorded a 10.5% increase in orders and a 27% increase in conversion rates for new customers.
- Over at Pinterest, after engineers worked on performance optimisation in 2015, they reported a 40% decrease in wait time, with a corresponding 15% increase in organic traffic and a 15% increase in signups conversion rate.
The list goes on and on. But in the interests of speeding this up, suffice to say your web pages need to load in 3 seconds or less to meet user expectations. Page speed load time slow = you lose fast.
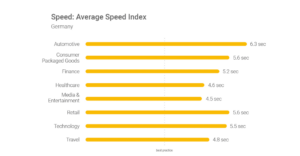
However, according to that earlier-mentioned, much-touted 2017 industry benchmarks Google report, which focuses on mobile landing page experiences, the average loading times for various industries worldwide don’t come anywhere near to meeting that best practice. Take a look at the average load time for each of these industries in the following countries:




Not a single 3 seconds or lower among them!
All you have to do to keep up, and surpass your competition, is do better. Be faster. If you are rebuilding your website or creating a new website, your developer can incorporate best page speed practices right into your SEO Website Design.
Get Help With Your Website
Want to know more about page speed optimization? Still have questions about page speed load time?
Contact 1st on the List today by calling 1-877-563-0459 or email us at [email protected]. Plus, keep an eye on our blog for our upcoming post on all the best ways to improve your website page speed.

